Phân tích website của Apple
-
Phân tích website: Phân tầng thị giác
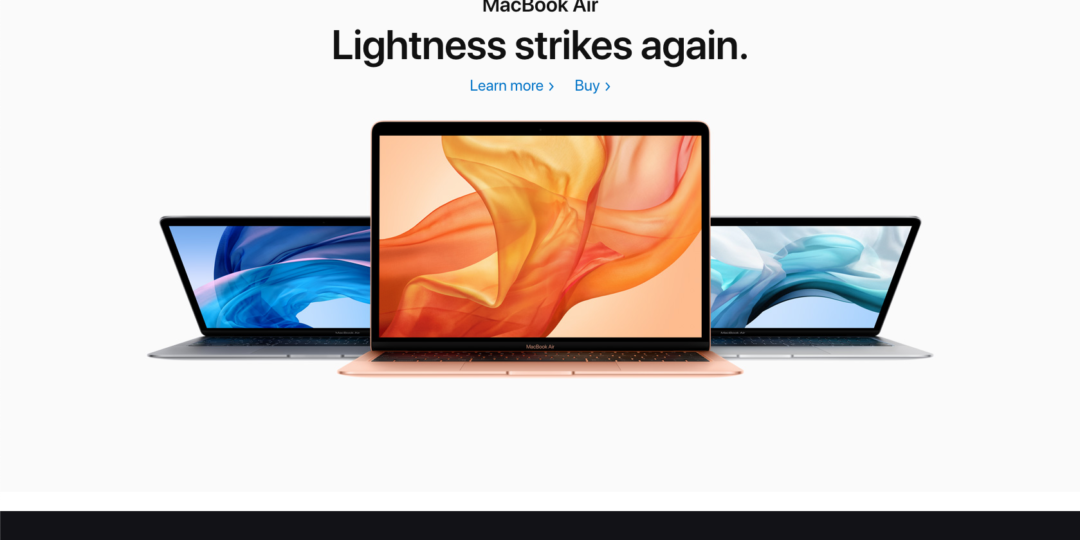
Đây là những gì mà Apple muốn bạn nhìn thấy, theo một thứ tự ưu tiên nhất định.
- Màu cam nổi bật
- Tag line của sản phẩm “Lightness strikes again”
- Tên sản phẩm “MacBook Air”
- Call to action “Learn More” và “Buy”
- Trang tiếp theo
-
Lý do tôi đưa ra các phân tích từ website của Apple
Phần hiển thị màu cam là yếu tố quan trọng nhất của trang web bởi những lý do sau:
- Phần hộp chứa hình ảnh chính nằm ở điểm chốt của toàn bộ trang web
- “Quy tắc 3” trục bao quanh chiếc laptop một cách hoàn hảo
Để có thể đưa ra những quyết định về những item quan trọng tiếp theo, tôi đã sử dụng phương pháp của Alec Davis: Đảo mắt qua màn hình một lần và ghi nhớ những điểm nổi bật nhất trên trang web đó. Trong khi lướt qua màn hình, mắt tôi bị thu hút một cách tự nhiên từ tag line cho tới tên sản phẩm và cuối cùng là các nút lệnh “call to action” (Nhưng tôi đoán rằng tôi cũng đã có thể nhận ra điều đó với những cảm nhận tự nhiên)
Kết luận
Cuối cùng, tôi chú ý vào trang tiếp theo. Lý do nó thu hút sự chú ý của tôi là bởi nó cắt ngang vào nền trắng. Đây là một kỹ thuật hấp dẫn tác động trực tiếp đến người sử dụng, độ tương phản cao giữa 2 tông màu gây sự chú ý và khiến cho người dùng tiêp tục kéo chuột xuống phía dưới, tò mò với những thứ sẽ được hiển thị ở trang tới.
-
Breakdown #2 – Bird’s eye view
Lần này, chúng ta sẽ zoom out để có một cái nhìn tổng quát và đưa ra một quan điểm mới
Trong hình ảnh dưới đây, chúng ta thấy cách mà Apple sử dụng cùng một bố cục cho cả phần trên và phần dưới của 2 trang. Bố cục này là hệ thống phân cấp thị giác dọc, trong đó các yếu tố quan trọng đều được đặt theo chiều dọc. Ví dụ: quan sát cách các tiêu đề sản phẩm, tag line, call to action và hình ảnh đều ở trên hoặc dưới nhau.
Tiếp theo, hãy chú ý vào slide giữa, nó là trang duy nhất có phân cấp hình ảnh ngàng, nghĩa là, tiêu đề sản phẩm, tag line, call to action và hình ảnh đều nằm cạnh nhau. Điều này đã khiến cân bằng thị giác và khiến cho trang web trở nên tinh tế, thú vị hơn.
Tuy nhiên chúng ta rất ít khi zoom out một trang web trong quá trình sử dụng, vậy thì điều này giúp gì cho ta?
Dưới đây là những ví dụ tinh tế nhất của các nguyên tắc làm tăng trải nghiệm người dùng. Hãy tôn trọng từng tiểu tiết của Apple bởi lẽ không một ai chú ý tới những điều này từ cái nhìn đầu tiên. Do đó từng sắp xếp của Apple đều được thực hiện để hướng tới việc tăng trải nghiệm người dùng ở một cấp độ ý thức phụ.
-
Breakdown #3 – Google Maps view
Cực điểm của việc thu nhỏ
Dưới đây, bạn có thể nhìn thấy website từ vị trí cao nhất. Theo góc nhìn này, trang web được phân cấp như sau :
- Những sản phẩm và dịch vụ cơ bản
- Tại sao bạn nên chọn sử dụng Mac
- Những sản phẩm và dịch vụ khác
Có 5 sản phẩm tại mục đầu tiên. Sản phẩm đầu tiên đóng vai trò hấp dẫn trực quan, quan trọng nhất. Sản phẩm thứ hai ảnh hưởng đến việc người dùng có tiếp tục xem trang web hay không. Sản phẩm thứ ba giữ nhiệm vụ cân bằng toàn bộ thiết kế, 2 sản phẩm còn lại là những sản phẩm cực kì cao cấp, đắt tiền. (Điều thú vị ở đây là hai sản phẩm cuối cùng là bản phát hành mới nhất của Mac, và nếu chúng không quá đắt thì chúng sẽ chiếm vị trí ở đầu danh mục)
Mục 2 là phần toàn bộ thông tin về Mac, những tính năng khiến Mac trở nên đặc biệt. Tôi sẽ không đi sâu vào phần này bởi chúng ta đều biết máy Mac tuyệt như thế nào.
Mục 3 bao gồm các loại hình sản phẩm và dịch vụ thứ cấp, tạo ra sự quan tâm ít hơn và dành cho những người đã sở hữu chiếc máy Mac.
Vì vậy, phân tích website, đây là những thông tin xuất hiện mà Apple mong muốn bạn sẽ làm
- Mua sản phẩm của họ
- Biết thêm về họ
- Tiếp tục mua sản phẩm của họ
-
Vậy đâu là nơi họ để những thông tin buồn chán, kém thu hút
Về phía dưới cùng của trang, dưới các sản phẩm và dịch vụ thứ cấp là chân trang. Ở đây, họ sử dụng nguyên tắc thiết kế căn chỉnh để sắp xếp tất cả những thứ nhàm chán. Nguyên tắc này không hướng người dùng đến nơi để tìm, vì vậy, nó hoàn hảo để hiển thị thông tin mà không ai muốn xem.